更新日志项目总结

项目概述
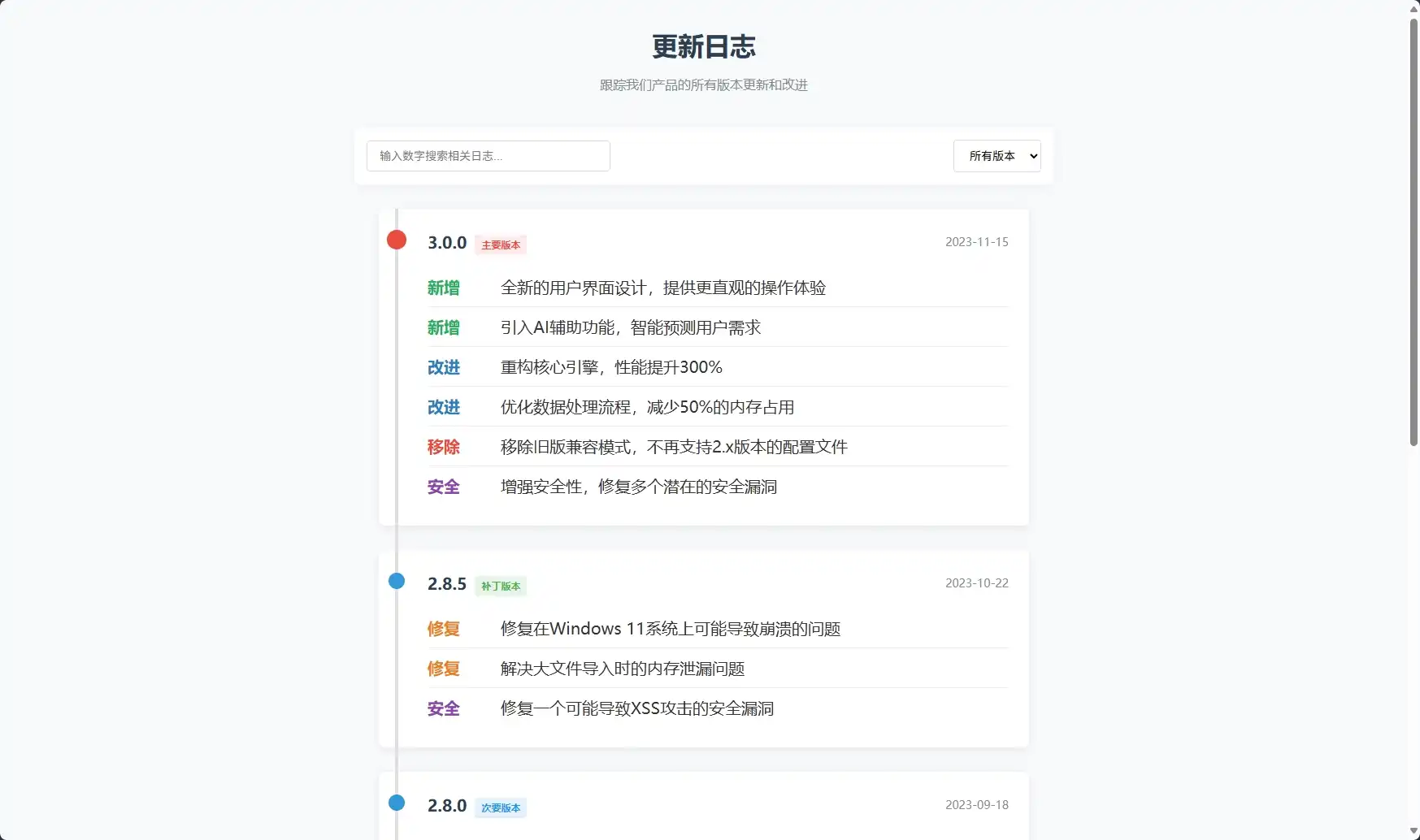
这是一个用于展示软件版本更新历史的网页应用,采用纯前端实现,具有现代化的UI设计和交互体验。该应用通过Fetch API从外部JSON文件加载数据.
技术实现
前端技术
- HTML5: 提供页面结构
- CSS3: 实现响应式布局和现代化界面设计
- JavaScript (ES6+): 实现交互逻辑和数据处理
- Fetch API: 用于异步加载JSON数据
- SVG: 用于动态生成网站图标
主要功能
-
数据加载
- 使用Fetch API从外部JSON文件异步加载更新日志数据
- 支持加载状态显示和错误处理
- 动态加载网站标题和图标
-
版本展示
- 时间轴式布局,清晰展示各版本发布历史
- 按版本类型(主要版本、次要版本、补丁版本)进行视觉区分
- 支持中文版本名称显示
-
更新内容分类
- 新增功能(绿色标识)
- 改进优化(蓝色标识)
- 问题修复(橙色标识)
- 移除功能(红色标识)
- 安全更新(紫色标识)
-
搜索和筛选
- 支持按关键词搜索更新内容
- 支持按版本类型筛选(主要版本、次要版本、补丁版本)
- 实时搜索结果更新
-
分页加载
- 初始加载部分数据,减少首次加载时间
- "加载更多"功能,支持按需加载更多版本历史
数据结构
更新日志数据存储在changelog.json文件中,采用以下结构:
{
"siteInfo": {
"favicon": {
"type": "svg",
"content": "<svg>...</svg>"
},
"title": "网站标题"
},
"versions": [
{
"version": "版本号",
"date": "发布日期",
"type": "版本类型",
"changes": [
{ "type": "变更类型", "content": "变更内容描述" },
...
]
},
...
]
}
字段说明
- siteInfo: 网站基本信息
- favicon: 网站图标信息
- type: 图标类型,可选值为"svg"(SVG代码)、"url"(外部链接)
- content: 图标内容,可以是SVG代码或URL链接
- title: 网站标题
- favicon: 网站图标信息
- versions: 版本更新记录列表
- version: 版本号,如"三点零版本"
- date: 发布日期,格式为"YYYY-MM-DD"
- type: 版本类型,可选值为"major"(主要版本)、"minor"(次要版本)、"patch"(补丁版本)
- changes: 变更列表
- type: 变更类型,可选值为"new"(新增)、"improved"(改进)、"fixed"(修复)、"removed"(移除)、"security"(安全)
- content: 变更内容的详细描述
使用说明
- 确保
index.html和changelog.json文件位于同一目录下 - 通过HTTP服务器访问
index.html文件(由于浏览器安全限制,直接打开HTML文件可能无法加载JSON数据) - 可以使用以下命令启动简单的HTTP服务器:
- Python:
python -m http.server - Node.js:
npx http-server
- Python:
未来可能的改进
-
后端集成
- 添加后端API,支持动态更新日志数据
- 实现管理界面,方便非技术人员添加和编辑更新日志
-
功能扩展
- 添加详细视图,展示版本更新的完整信息
- 支持多语言切换
- 添加订阅功能,接收新版本发布通知
- 增加主题切换功能,支持自定义颜色方案
-
性能优化
- 实现数据缓存,减少重复请求
- 添加虚拟滚动,优化大量数据的渲染性能
-
可访问性改进
- 增强键盘导航支持
- 改进屏幕阅读器兼容性
- 优化高对比度模式下的显示效果